- ID selectors declares with the # symbol
- It is attribute of Unique element,should use only once
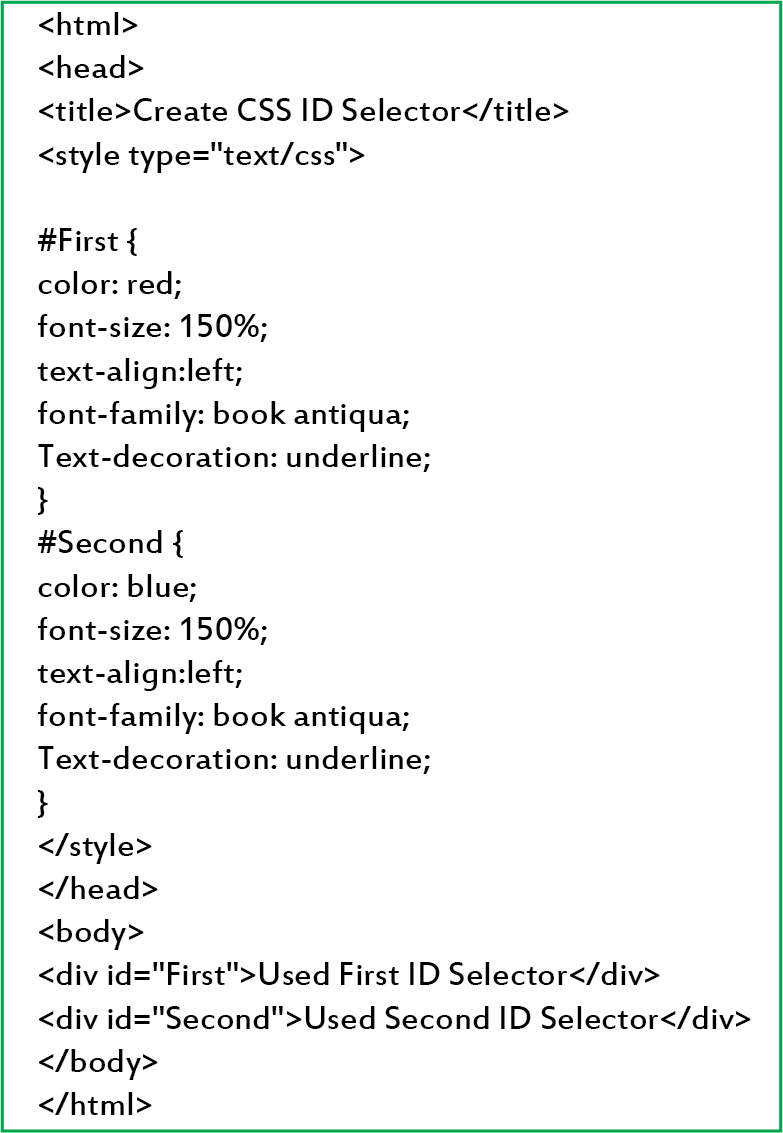
- In the below mentioned example two different IDs have been declared. (i)First(ii)Second
Craeate ID Selector
Code:

Copy code:
<html>
<head>
<title>Create CSS ID Selector</title>
<style type="text/css">
#First {
color: red;
font-size: 150%;
text-align:left;
font-family: book antiqua;
Text-decoration: underline;
}
#Second {
color: blue;
font-size: 150%;
text-align:left;
font-family: book antiqua;
Text-decoration: underline;
}
</style>
</head>
<body>
<div id="First">Used First ID Selector</div>
<div id="Second">Used Second ID Selector</div>
</body>
</html>
Output:
Used First ID Selector
Used Second ID Selector
Download The Coding Along With Web Page